Salesforce Lightning Web Components
Salesforce Lightning Web Components

Important Announcement – EasyShiksha has now started Online Internship Program “Ab India Sikhega Ghar Se”

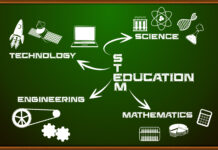
Introducing Lightning Web Components
Now you can build Lightning components using two programming models: Lightning Web Components, and the original model, Aura Components. Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. To admins and end users, they both appear as Lightning components. Salesforce Lightning Web Components.
Lightning Web Components uses core Web Components standards and provides only what’s necessary to perform well in browsers supported by Salesforce. Because it’s built on code that runs natively in browsers, Lightning Web Components is lightweight and delivers exceptional performance. Most of the code you write is standard JavaScript and HTML.
Salesforce is committed to developing open web standards and is a member of the World Wide Web Consortium (W3C). Salesforce Lightning Web Components.
Base Lightning components are available as Aura components and as Lightning web components. The Component Reference includes documentation, specifications, and examples for both. See Base Components: Aura Vs Lightning Web Components for differences between them.
Top Courses in Software Engineering
Create Lightning Web Components
A Lightning web component is a reusable custom HTML element with its own API.
- Define a Component
A Lightning web component that renders UI must include an HTML file, a JavaScript file, and a metadata configuration file. The files must use the same name so the framework can autowire them. A service component (library) must include a JavaScript file and a metadata configuration file. - HTML Templates
The power of Lightning Web Components is the templating system, which uses the virtual DOM to render components smartly and efficiently. It’s a best practice to let LWC manipulate the DOM instead of writing JavaScript to do it. - CSS
To style components, use Lightning Design System or CSS. - Reactivity
Reactivity is a system at the core of the Lightning Web Components framework. The framework observes changes to the values of fields and properties. When it observes a change, it reacts. It reevaluates all the expressions used in the template and rerenders the component, which displays the new values. - Composition
You can add components within the body of another component. Composition enables you to build complex components from simpler building-block components. - Fields, Properties, and Attributes
Declare fields in your component’s JavaScript class. Reference them in your component’s template to dynamically update content. - JavaScript
Every component must have a JavaScript file. JavaScript files in Lightning web components are ES6 modules. - Access Static Resources, Labels, Internationalization Properties, User IDs, and Form Factors
Lightning components can access global Salesforce values, such as labels, resources, and users. - Component Accessibility
Accessible software and assistive technologies enable users with disabilities to use the products you build. Develop your components so that all users can perceive, understand, navigate, and interact with them. - Component Lifecycle
Lightning web components have a lifecycle managed by the framework. The framework creates components, inserts them into the DOM, renders them, and removes them from the DOM. It also monitors components for property changes. Generally, components don’t need to call these lifecycle hooks, but it is possible.
I hope you like this blog, Salesforce Lightning Web Components. To learn more visit HawksCode and Easyshiksha.
Empower your team. Lead the industry
Get a subscription to a library of online courses and digital learning tools for your organization with EasyShiksha
Request NowQ. Are EasyShiksha's internships truly free?
Yes, all internships offered by EasyShiksha are completely free of charge.
Q. How can I apply for an internship with EasyShiksha?
You can apply by visiting our website, browsing available internships, and following the application instructions provided.
Q. What types of internships are available through EasyShiksha?
EasyShiksha offers a wide range of internships across technology, business, marketing, healthcare, and more. Opportunities are continuously updated.
Q. Will I receive a certificate upon completing an internship?
Yes, upon successful completion, you will receive a certificate recognizing your participation and achievements.
Q. Are EasyShiksha's internship certificates recognized by universities and employers?
Yes, the certificates are recognized by universities, colleges, and employers worldwide.
Q. Is the download of certificates free or paid?
Access to internships and courses is free, but there is a small fee to download certificates, covering administrative costs.
Q. When can I start the course?
You can choose any course and start immediately without delay.
Q. What are the course and session timings?
These are fully online courses. You can learn at any time and pace. We recommend following a routine, but it depends on your schedule.
Q. What will happen when my course is over?
After completion, you will have lifetime access to the course for future reference.
Q. Can I download the notes and study material?
Yes, you can access and download course materials and have lifetime access for future reference.
Q. What software/tools would be needed for the course?
All necessary software/tools will be shared during the training as needed.
Q. I’m unable to make a payment. What should I do?
Try using a different card or account. If the problem persists, email us at info@easyshiksha.com.
Q. Do I get the certificate in hard copy?
No, only a soft copy is provided, which can be downloaded and printed if required.
Q. The payment got deducted but shows “failed”. What to do?
Technical errors may cause this. The deducted amount will be returned to your account in 7-10 working days.
Q. Payment was successful but dashboard shows ‘Buy Now’?
Sometimes payment reflection is delayed. If it takes longer than 30 minutes, email info@easyshiksha.com with the payment screenshot.
Q. What is the refund policy?
If you face technical issues, you can request a refund. No refunds are issued once the certificate has been generated.
Q. Can I enroll in a single course?
Yes, select the course of interest, fill in the details, make payment, and start learning. You will also earn a certificate.
Q. My questions are not listed above. I need further help.
Contact us at info@easyshiksha.com for further assistance.
ALSO READ: adani-transmission-limited-consolidated-results-q1-fy
Get Course: personal-swot-analysis-grow-in-your-career